Check out these two new enhancements to our ASP.NET Grid controls that will help your end-users:
Command Toolbar
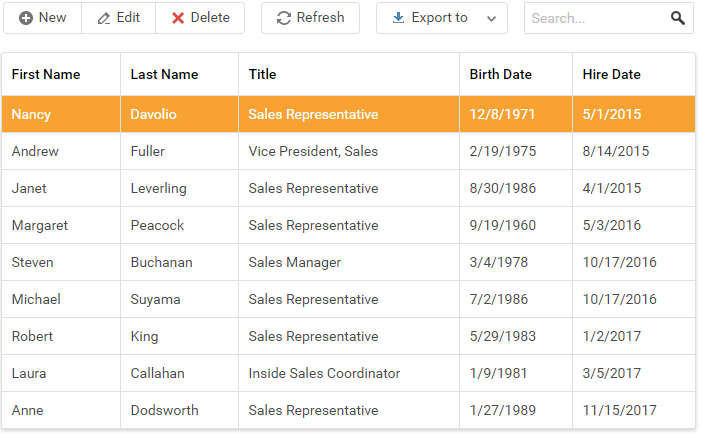
A new command toolbar has now been integrated into our DevExpress ASP.NET Grid, Card View, Vertical Grid, and TreeList Controls. The new command toolbar is great for your users because they will have access to common commands like edit buttons or search filtering in a convenient location (at the top of the GridView). By having them in the toolbar, your Grid will also save space within the control:

The new toolbar can be enabled with default buttons or you can customize it by adding your most frequently used grid commands for quick access. You can also add or remove toolbars, change their position, and contents. Toolbar items can trigger standard grid commands (e.g. data item editing, deleting, creating, etc.) and any custom actions too.
And because it's part of the GridView, the new command toolbar supports any of the beautiful themes that are provided by DevExpress ASP.NET Controls.
Touch-Enabled Customization Dialog
We've also improved the end-user experience for customizing our GridView on mobile devices. A new Customization Dialog allows you to apply column level data shaping operations with absolute ease when using touch-enabled devices. The new dialog is optimized for tablets, smartphones, and desktops/laptops with touch screen displays. This modal dialog has larger touch-targets and allows your end-users to easily customize the following grid options:
- Column Chooser
- Sorting
- Filtering
- Grouping

Both of these features are available for our ASP.NET WebForms and MVC versions of the controls mentioned above. And they are part of the v17.1 release.
Which of the enhancements are you most excited about? Drop me a line below.
Thanks!
Your Next Great .NET App Starts Here
Year after year, .NET developers such as yourself consistently vote DevExpress products #1.

















