It's finally here! The DevExpress ASP.NET Bootstrap controls preview that many of you been waiting for is now available to download and try in your ASP.NET WebForms project.
Please note: This is release is a CTP (community technology preview) and we are looking for your feedback.
Install v16.2.4
This preview of our upcoming Bootstrap controls is available with the 16.2.4 minor release.
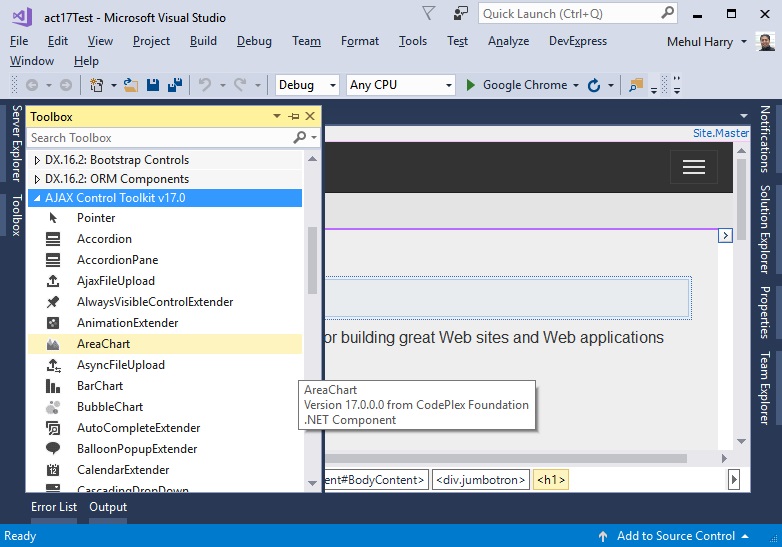
After installing, you'll have the new DevExpress Bootstrap controls available in your Visual Studio toolbox. You can start experimenting with them in the same way that you used our classic ASP.NET Web Forms controls.
There is also a "Bootstrap Web Site" Web Application template now available in the DevExpress Template Gallery:
Use this template to get started and create a basic web site powered by DevExpress Bootstrap controls.
If you're a fan of NuGet, there's a DevExpress ASP.NET Bootstrap NuGet package too.
What's New?
Since we first published the Bootstrap Controls demos, we have extended the suite with a couple of additional controls.
1. Tab Control and Page Control
The Tab Control and Page Control allow you to provide a tabbed UI to your web application pages. The Tab Control is used to only display tabs, while the Page Control allows you to associate specific page content with each separate tab.

The tabs are rendered using the Bootstrap's native nav-tabs CSS class.
2. Spin Edit
The Spin Edit control is intended for editing numeric values. This control displays a text editor with spin buttons that an end-user can click on to increment or decrement the displayed value.

3. Progress Bar
The Progress Bar control allows you to provide a visual indication for the status of some process. The Progress Bar control is rendered using the Bootstrap's native progress CSS class.

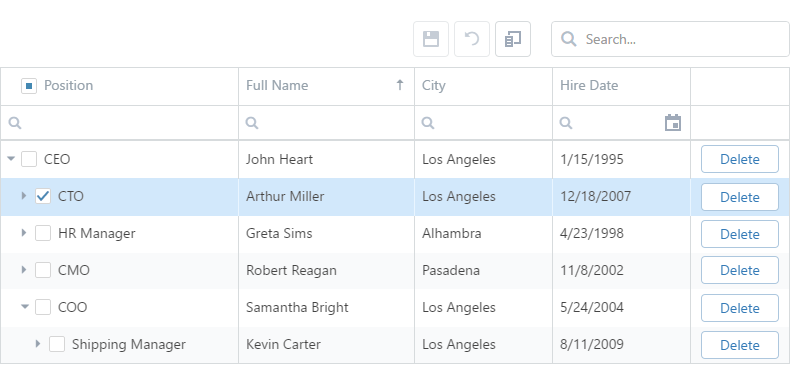
4. GridView updated
We also updated our Bootstrap Grid View control with new column types to display specific kinds of data, namely Progress Bar, Spin Edit and Hyperlink columns:

5. Accessibility Support
We have provided the support for accessibility, which is now active by default. This feature will help you make your web applications more accessible by rendering additional aria-* attributes providing complementary information about various visual elements within the web application's pages. This information can be utilized by various assistive technology products (such as text-to-speech software, or screen magnifiers) to make your web application more accessible to people with disabilities. Additionally, the accessibility feature provides an enhanced keyboard navigation mechanism to ensure that an end-user will always be able to interact with your web application's interface solely using keyboard input.
Note that while our classic ASP.NET controls require you to explicitly enable semantic rendering via the accessibilityCompliant property, Bootstrap controls have these accessibility features enabled by default (the accessibilityCompliant setting only affects rendering of complementary role and aria-* attributes).
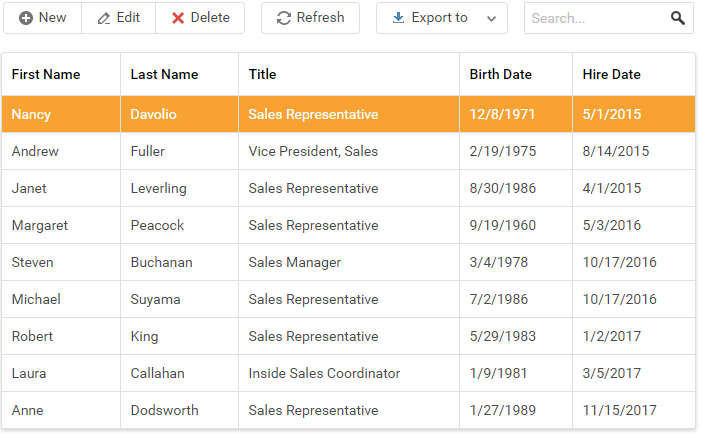
Online Demos
In November 2016, we published the early version of our ASP.NET Bootstrap controls demos. Since then, we've improved them so be sure to take a look:
DevExpress ASP.NET Bootstrap Controls - Online Demos
Feedback
The DevExpress ASP.NET Bootstrap controls are new and still in development. That means only a few of them are available at present, and with a limited set of features when compared to classic DevExpress ASP.NET controls.
With that in mind, please help us answer the following questions in the comments below:
- Which controls would you like to see in the DevExpress ASP.NET Bootstrap controls suite?
- What features do you need from the upcoming Bootstrap controls that exist in the classic ASP.NET controls?
Thanks!
Your Next Great .NET App Starts Here
Year after year, .NET developers such as yourself consistently vote DevExpress products #1.
Experience the DevExpress difference for yourself and download a free 30-day trial of all our products today: DevExpress.com/trial (free support is included during your evaluation).