Earlier this year, we released the DevExpress ASP.NET Bootstrap controls for the ASP.NET WebForms framework. We developed these new set of innovative controls to provide a great experience when used within the Bootstrap framework. If you're not familiar with our Bootstrap controls, please take a look at these pastblogposts.
After releasing these new controls for WebForms, one of the biggest questions we got was, "What about ASP.NET Core and MVC?"
Well, I'm here to announce another great innovative web offering from DevExpress ...
![]()
ASP.NET Core...Cross platform
Version 2.0 of the new ASP.NET Core framework was recently released and I'm happy to announce our new set of controls specifically for this new framework: 'the DevExpress ASP.NET Bootstrap controls for ASP.NET Core 2.0'. That's the unofficial name for now.
These new controls have a new API and architecture that takes advantage of the ASP.NET Core framework. However, they do keep a similar set of features as the existing ASP.NET Bootstrap controls for WebForms.
The combination of ASP.NET Core framework and DevExpress Bootstrap controls means:
- Write modern web application using C# (or your favorite supported .NET language)
- Cross-platform support: Linux, MacOS, and Windows
- Use a wide set of Bootstrap themes (https://themes.getbootstrap.com/)
- Full support for MVC features: Data Annotation attributes, model binding, unobtrusive validation, and more.
- DevExpress elegance, power, ease, and features!
Help Test CTP Release
The first release of these controls is a CTP (community technology preview). It's available today and we'd love for you to test them in your ASP.NET Core 2.0 projects.
By testing the new controls and providing us feedback, you'll help us improve them before the final release.
Getting started
We've made the getting started experience easy using our NuGet server. Take a look at this step-by-step guide:
https://demos.devexpress.com/aspnetcore-bootstrap/GettingStarted
Then play around with the online demos:
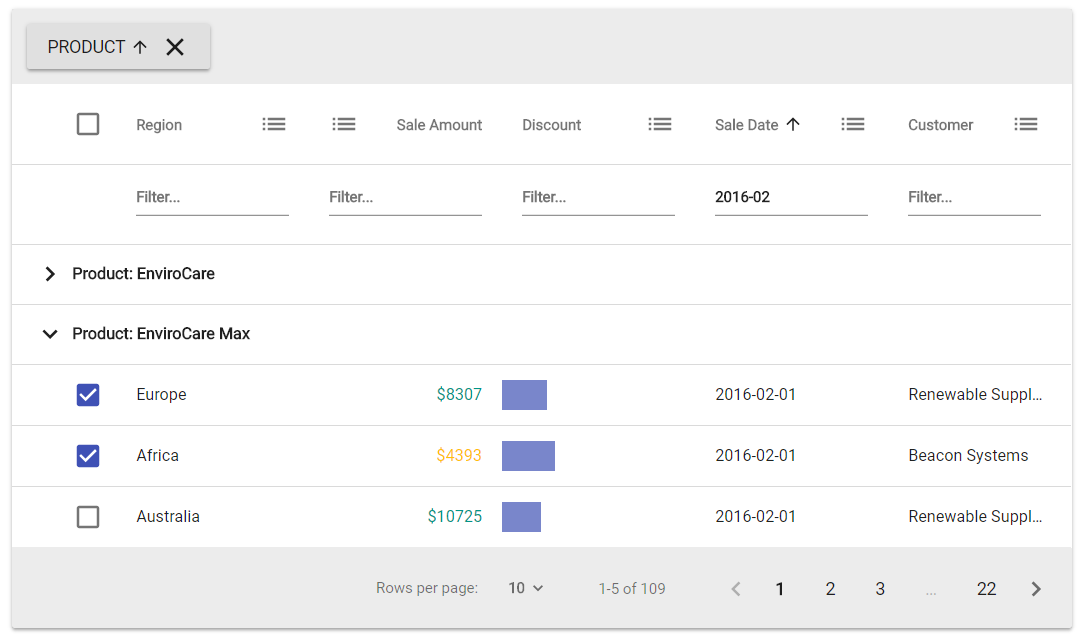
![]()
Provide feedback
Once you've integrated them into your project, please provide us feedback via the excellent DevExpress Support Center.
What's included?
![]()
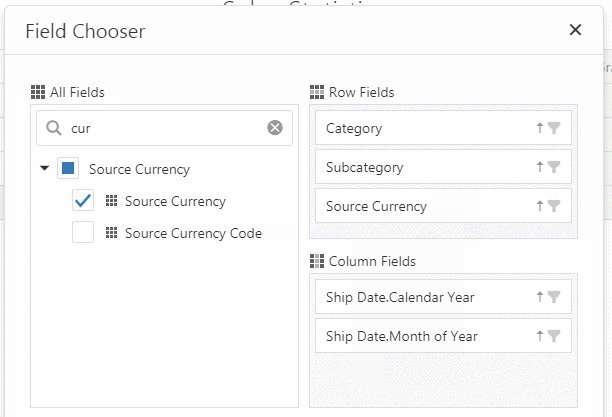
Nearly all 20+ of the existing DevExpress ASP.NET Bootstrap controls are available in this CTP release. This includes controls like the GridView, Navigation controls, Editors, and more. However, the FormLayout, UploadControl, and the Charts are not available yet.
Also check out these projects that help you to get started:
![]()
A GitHub starter project with necessary packages and references
![]()
A Docker image that contains the GitHub starter project running on Ubuntu!
The web is about choices...
Currently, we also offer another set of controls for the ASP.NET Core framework, the DevExtreme ASP.NET MVC Controls.
The main goal of the DevExpress ASP.NET Bootstrap Controls for ASP.NET Core is full compatibility with Bootstrap themes. If you plan to create a Bootstrap application then use the Bootstrap Controls whether for ASP.NET WebForms or ASP.NET Core.
The DevExtreme ASP.NET MVC Controls support ASP.NET MVC (3+) and ASP.NET Core (1.x and 2.0). Keep in mind that they're based on client-side JavaScript controls. If you are a JavaScript dev then you may prefer the 'DevExtreme ASP.NET MVC Controls'. If you are a .NET dev then you may prefer 'the DevExpress ASP.NET Bootstrap Controls for ASP.NET Core'.
What about ASP.NET MVC?
At this time, our new Bootstrap controls for ASP.NET Core 2.0 will not support previous versions of the ASP.NET MVC framework. That is not to say that they will never support those frameworks. We will keep an eye on your feedback and decide in the future.
Bootstrap 4 Beta
The Bootstrap team just announced the 'Bootstrap 4 beta' release.
Good news, we are supporting Bootstrap 4 for our new Bootstrap controls for ASP.NET Core 2.0 out of the box.
Join the webinar
On Tuesday, October 24th, 2017 at 10am, I'll show you how to get started with the new DevExpress ASP.NET Bootstrap Controls for ASP.NET Core 2.0. You'll learn about the NuGet package(s), boilerplate project, changing Bootstrap themes, and features of the controls. We'll also cover ASP.NET Core features such as Model Binding, Data Annotations, and Unobtrusive Validation.
Sign up for the live webinar here: New Bootstrap Controls for ASP.NET Core 2.0
What do you think of the CTP release of the DevExpress Bootstrap Controls for ASP.NET Core 2.0? Drop me a line below.
Thanks!
Your Next Great .NET App Starts Here
Year after year, .NET developers such as yourself consistently vote DevExpress products #1.
Experience the DevExpress difference for yourself and download a free 30-day trial of all our products today: DevExpress.com/trial (free support is included during your evaluation).
![]()
![]()